
Note: If you insert the table into your own page you should have no problem.

The process can take a few seconds, if the selection is large.


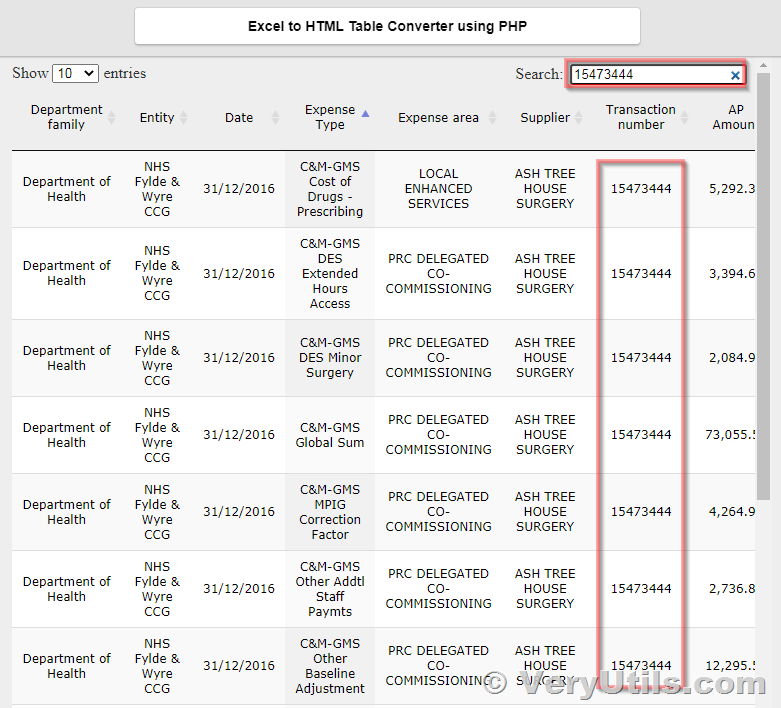
Using SheetJs we can easily convert our table data into an Xls file. To convert HTML table data into excel, we need to use the SheetJS library. Īlso read: How to Detect Browser in JavaScript Download and Import SheetJS Library on our webpage Our table HTML markup looks as written below. Here first we add an HTML table with some dummy data and a button tag.

HTML Markup: Add table with data and button tag. Javascript code: Using SheetJS library export table data into an excel file.Steps to export HTML table to excel using JavaScript You can also check my article on how to convert HTML to image on the client-side. The second advantage of using the SheetJs library is that it can easily export large HTML tables into excel, an example is provided below. Today in this article will use SheetJS, which allow us to create and open excel file without any prompt message and that's pure in javascript. That is when we open that excel file it prompts a message as The file format and extension of the filename doesn't match. There are many libraries available that create CSV files or xlsx files from the HTML table, but all are giving a prompt message. i.e Export HTML table to Excel (.xlsx) using javascript. JavaScript Convert Html Table to Excel XLS: Here in this tutorial, we can create an excel file from our HTML table data on the client-side.


 0 kommentar(er)
0 kommentar(er)
